What are the different history modes?
What is the difference between frequently, frecency, recently, etc.
Everything you need to know about KISS launcher.
Here are some example minimalist configurations from KISS.

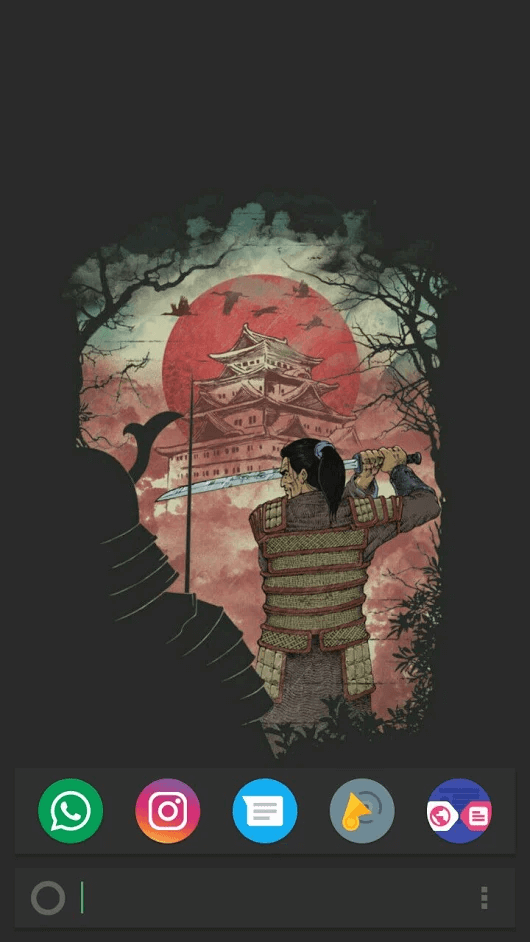
Image: Derk Wola
From ⋮, KISS Settings, User interface:
From ⋮, KISS Settings, User experience:

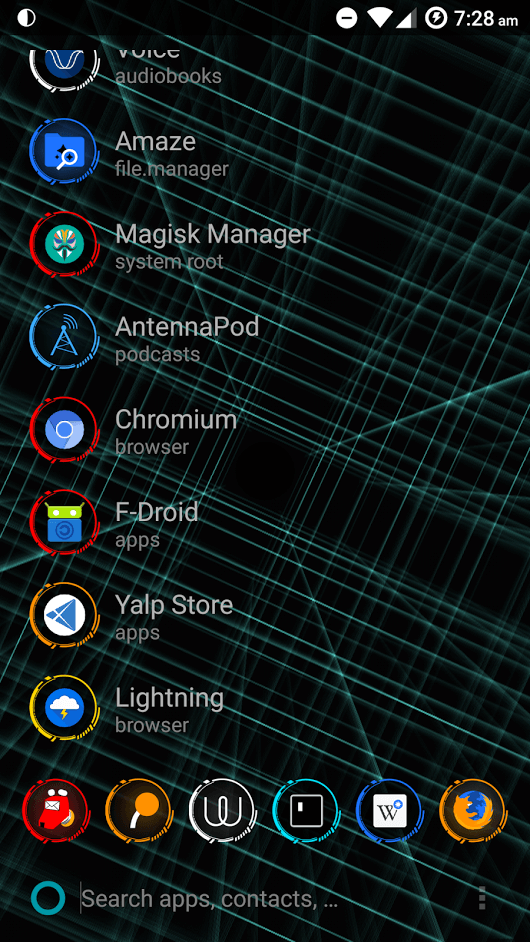
Image: Benjamin Slade
From ⋮, KISS Settings, User interface:
From ⋮, KISS Settings, User experience:
Finally, find an icon pack that you like (Aeon in the screenshot)!

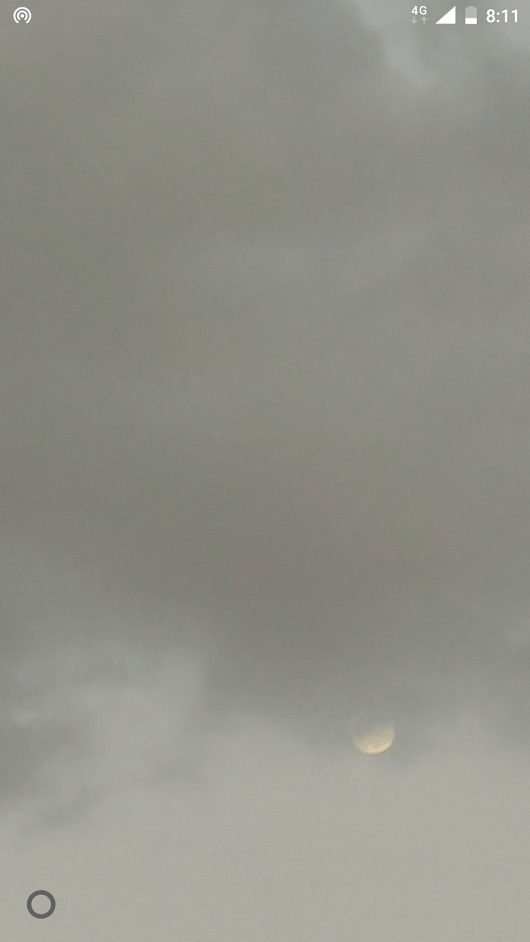
Image: Muhammad Samir
From ⋮, KISS Settings, User interface:
From ⋮, KISS Settings, User experience:

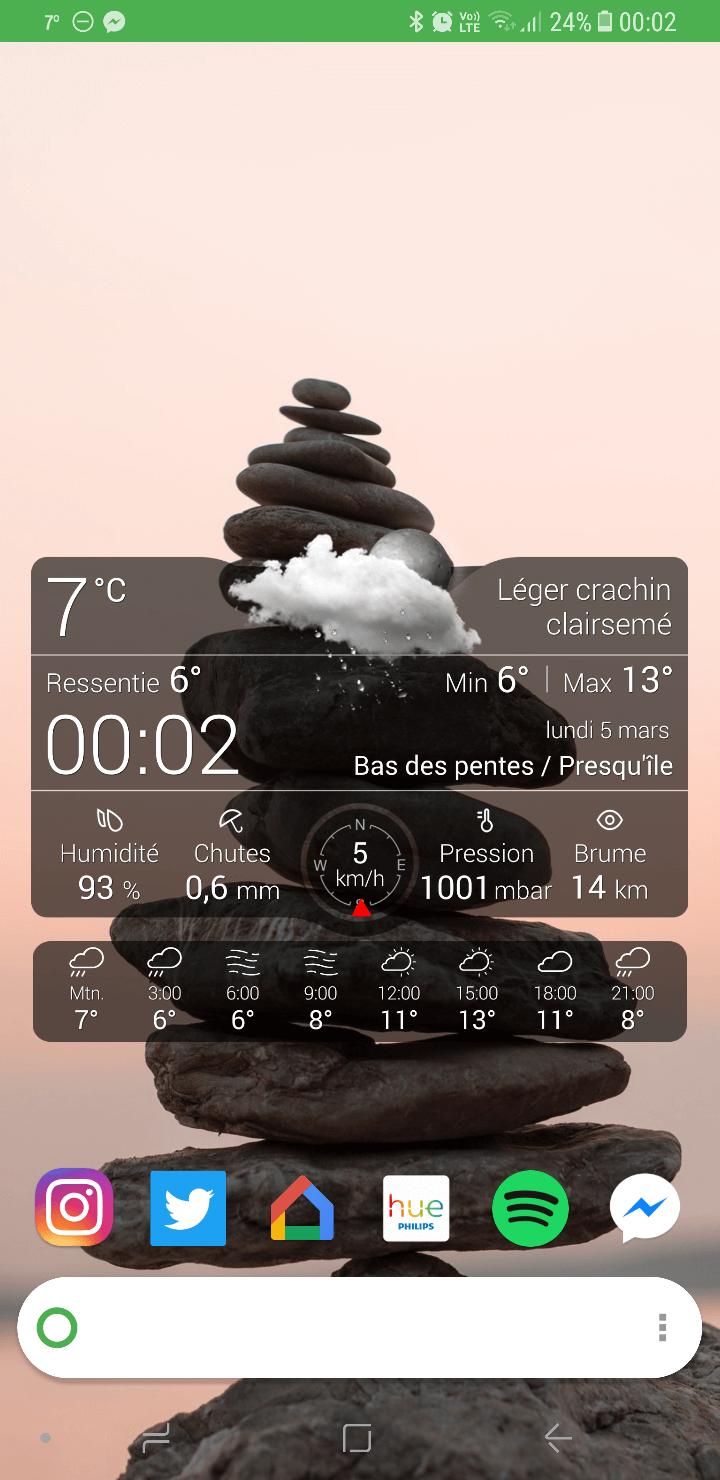
Image: Guillaume Besson
From ⋮, KISS Settings, User interface:
From ⋮, KISS Settings, User experience:
Press ⋮, then select “Add widget” and pick a widget you like!

Image: Shubham Thakur
From ⋮, KISS Settings, User interface:
From ⋮, KISS Settings, User experience:
Icon Pack used: Lines